Classes
Add class with "home"
For Parallax Image - .parallax
contain-align - .text-start, .text-center, .text-end
contain-position - .p-start, .p-center, .p-end
Home slider

<section class="p-0">
<div class="slide-1 home-slider">
<div>
<div class="home text-center">
<img src="../assets/images/home-banner/1.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain">
<div>
<h4>welcome to fashion</h4>
<h1>men fashion</h1>
<a href="#" class="btn btn-solid">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div class="home text-center">
<img src="../assets/images/home-banner/2.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain">
<div>
<h4>welcome to fashion</h4>
<h1>women fashion</h1>
<a href="#" class="btn btn-solid">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Animated slider

<section class="p-0">
<div class="slider-animate home-slider">
<div>
<div class="home">
<img src="../assets/images/jewellery/home-slider/2.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
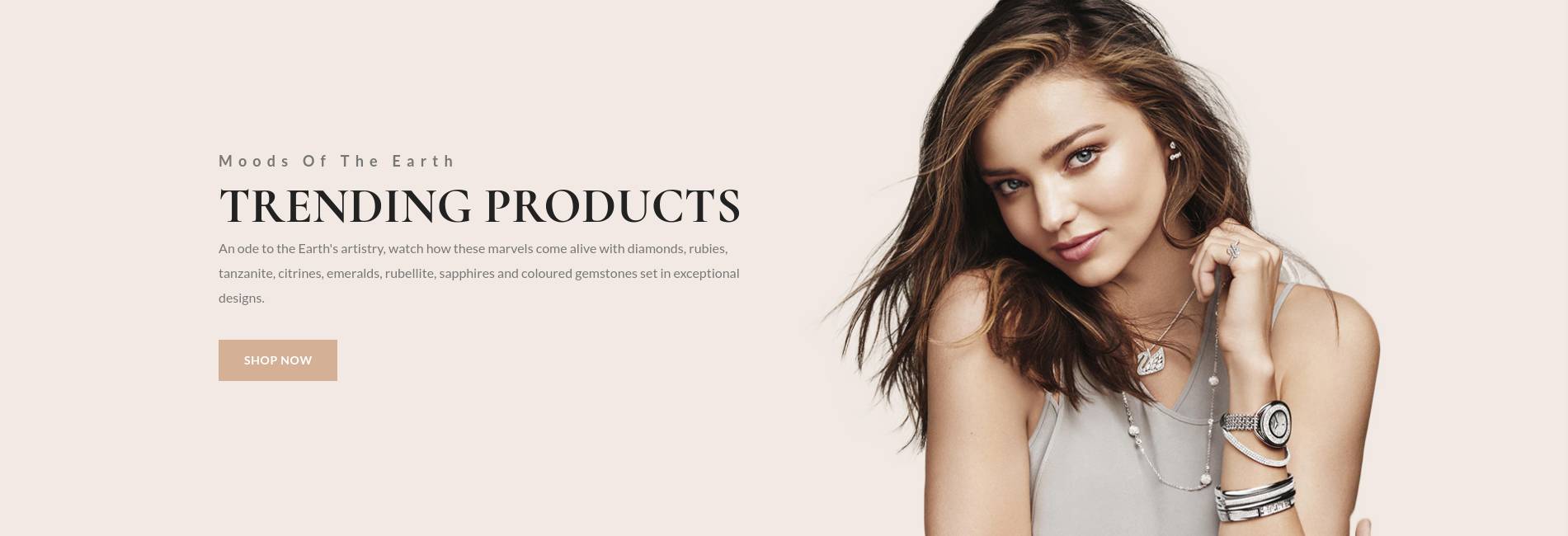
<h4 class="animated" data-animation-in="fadeInUp">moods of the earth</h4>
<h1 class="animated font-cormorant" data-animation-in="fadeInUp"
data-delay-in="0.3">trending products</h1>
<p class="animated d-lg-block d-none" data-delay-in="0.4"
data-animation-in="fadeInUp">
An ode to the Earth's artistry, watch how these marvels come alive with
diamonds, rubies, tanzanite, citrines, emeralds, rubellite, sapphires and
coloured gemstones set in exceptional designs.</p>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.5">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div class="home">
<img src="../assets/images/jewellery/home-slider/1.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
<h4 class="animated" data-animation-in="fadeInUp">moods of the earth</h4>
<h1 class="animated font-cormorant" data-animation-in="fadeInUp"
data-delay-in="0.3">trending products</h1>
<p class="animated d-lg-block d-none" data-delay-in="0.4"
data-animation-in="fadeInUp">
An ode to the Earth's artistry, watch how these marvels come alive with
diamonds, rubies, tanzanite, citrines, emeralds, rubellite, sapphires and
coloured gemstones set in exceptional designs.</p>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.5">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- required js for animation -->
<script src="../assets/js/slick-animation.min.js"></script>
<!-- add .slickAnimation -->
<script>
$('.slider-animate').slick({
autoplay: true,
speed: 800,
lazyLoad: 'progressive',
fade: true,
dots: false,
}).slickAnimation();
</script>
Banner style

<div class="container banner-slider">
<div class="row">
<div class="col-md-7"><a href="#"><img src="../assets/images/electronics/1.jpg"
class="img-fluid blur-up lazyload height-banner" alt=""></a></div>
<div class="col-md-5">
<div class="row home-banner">
<div class="col-12">
<a href="#"><img src="../assets/images/electronics/2.jpg" class="img-fluid blur-up lazyload"
alt=""></a>
</div>
<div class="col-12">
<a href="#"><img src="../assets/images/electronics/4.jpg" class="img-fluid blur-up lazyload"
alt=""></a>
</div>
</div>
</div>
</div>
</div>
thumbnail style

<section class="p-0 position-relative overflow-hidden">
<div class="home-slider">
<div class="product-slick-animated">
<div>
<div class="home">
<img src="../assets/images/medicine/home-slider/1.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
<h1 class="animated font-cormorant" data-animation-in="fadeInUp"
data-delay-in="0.2">Classic Ring</h1>
<p class="animated d-lg-block d-none" data-animation-in="fadeInUp"
data-delay-in="0.3">Lorem
Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer</p>
<ul data-animation-in="fadeInUp" data-delay-in="0.4" class="color-variant">
<li class="bg-light0"></li>
<li class="bg-light1"></li>
<li class="bg-light2"></li>
</ul>
<h3 class="animated" data-animation-in="fadeInUp" data-delay-in="0.5">
<span>$32.96</span><del>$459.00</del>
</h3>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.6">add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div class="home">
<img src="../assets/images/medicine/home-slider/2.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
<h1 class="animated font-cormorant" data-animation-in="fadeInUp"
data-delay-in="0.2">Pearl Necklace</h1>
<p class="animated d-lg-block d-none" data-animation-in="fadeInUp"
data-delay-in="0.3">Lorem
Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer</p>
<ul data-animation-in="fadeInUp" data-delay-in="0.4" class="color-variant">
<li class="bg-light0"></li>
<li class="bg-light1"></li>
<li class="bg-light2"></li>
</ul>
<h3 class="animated" data-animation-in="fadeInUp" data-delay-in="0.5">
<span>$32.96</span><del>$459.00</del>
</h3>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.6">add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<div class="home">
<img src="../assets/images/medicine/home-slider/3.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
<h1 class="animated font-cormorant" data-animation-in="fadeInUp"
data-delay-in="0.2">Blossom Earrings</h1>
<p class="animated d-lg-block d-none" data-animation-in="fadeInUp"
data-delay-in="0.3">Lorem
Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer</p>
<ul data-animation-in="fadeInUp" data-delay-in="0.4" class="color-variant">
<li class="bg-light0"></li>
<li class="bg-light1"></li>
<li class="bg-light2"></li>
</ul>
<h3 class="animated" data-animation-in="fadeInUp" data-delay-in="0.5">
<span>$32.96</span><del>$459.00</del>
</h3>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.6">add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row thumbnail-porduct">
<div class="col-lg-3 d-lg-block d-none m-auto">
<div class="animated-nav">
<div><img src="../assets/images/medicine/thumbnail/1.jpg" alt=""
class="img-fluid blur-up lazyload"></div>
<div><img src="../assets/images/medicine/thumbnail/2.jpg" alt=""
class="img-fluid blur-up lazyload"></div>
<div><img src="../assets/images/medicine/thumbnail/3.jpg" alt=""
class="img-fluid blur-up lazyload"></div>
</div>
</div>
</div>
</div>
</section>
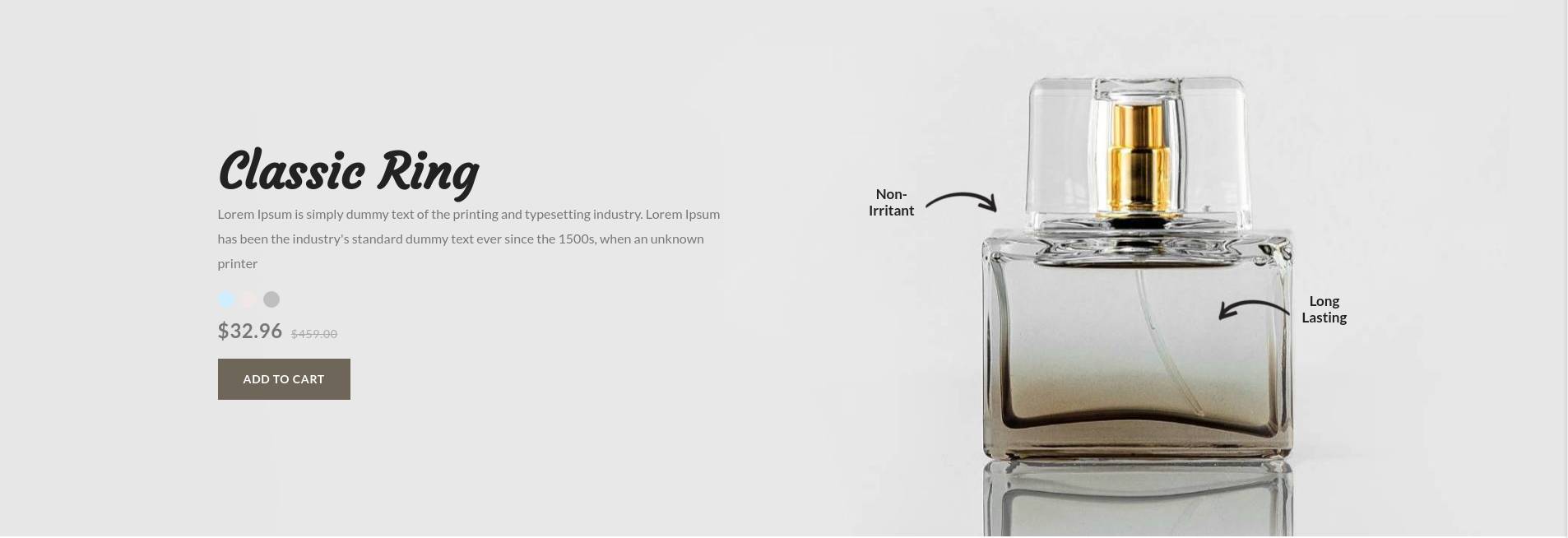
feature highlight animation

<section class="p-0 bg-white">
<div class="home-slider">
<div>
<div class="home" id="img-bg">
<img src="../assets/images/fragrance/1.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain product-detail">
<div>
<h1 class="animated font-courgette" data-animation-in="fadeInUp"
data-delay-in="0.2">Classic Ring</h1>
<p class="animated d-lg-block d-none" data-animation-in="fadeInUp"
data-delay-in="0.3">Lorem
Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer</p>
<ul data-animation-in="fadeInUp" data-delay-in="0.4" class="color-variant">
<li class="bg-light0"></li>
<li class="bg-light1"></li>
<li class="bg-light2"></li>
</ul>
<h3 class="animated" data-animation-in="fadeInUp" data-delay-in="0.5">
<span>$32.96</span><del>$459.00</del>
</h3>
<a href="#" class="btn btn-solid animated" data-animation-in="fadeInUp"
data-delay-in="0.6">add to cart</a>
</div>
</div>
</div>
</div>
</div>
<div class="home-decor d-lg-block d-none">
<div class="decor-3 decor wow fadeInRight" id="img-1">
<img src="../assets/images/arrow.png" class="img-fluid" alt="">
<span>Long Lasting</span>
</div>
<div class="decor-4 decor wow fadeInLeft" id="img-2">
<span>Non-Irritant</span>
<img src="../assets/images/arrow.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
</section>
<!-- home effect js -->
<scriptsrc="../assets/js/home-effect-1.js"></script>
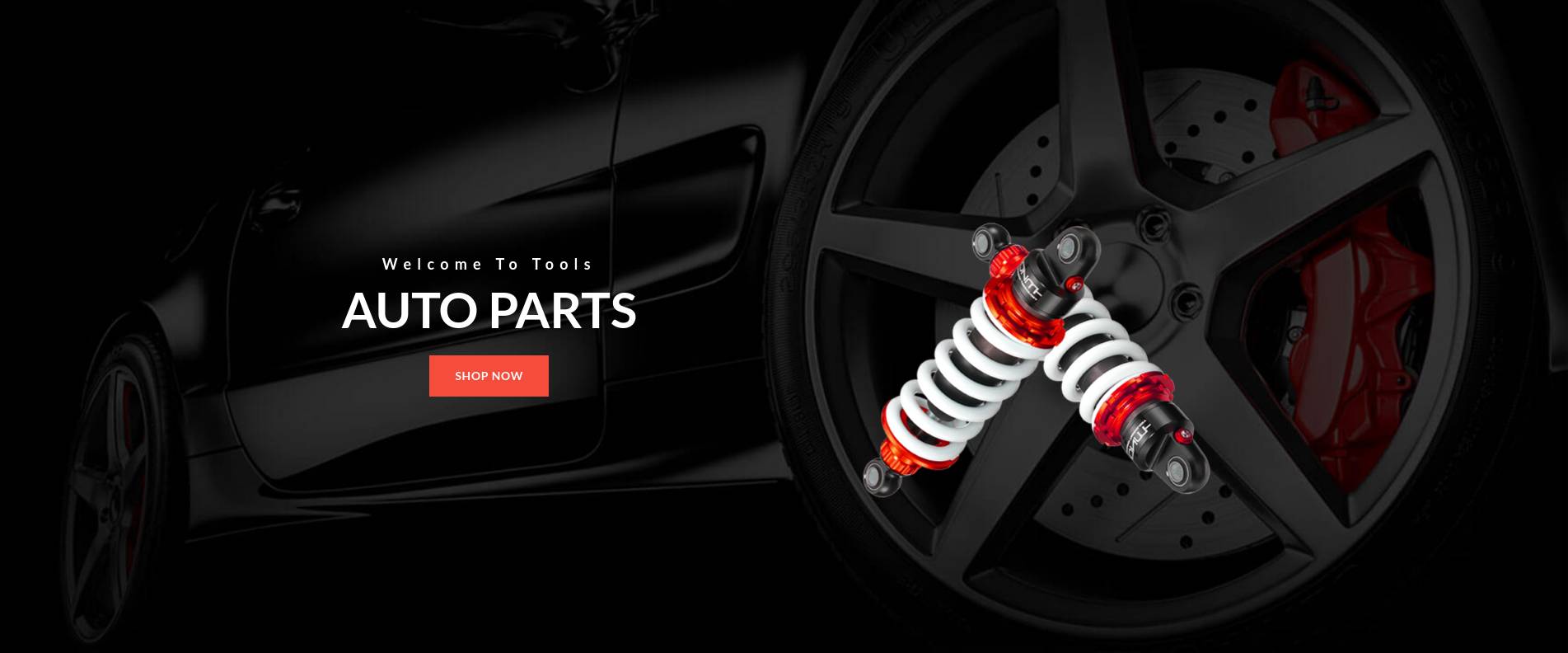
product parallax

<section id="tool-bg" class="p-0 height-85 tools_slider">
<div class="slide-1 home-slider">
<div>
<div class="home text-center">
<img src="../assets/images/home-banner/49.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain">
<div>
<h4>welcome to tools</h4>
<h1>auto parts</h1>
<a href="#" class="btn btn-solid">shop now</a>
</div>
</div>
</div>
</div>
<div class="tools-parts" id="tool-1">
<img src="../assets/images/tools/3.png" class="img-fluid blur-up lazyload" alt="">
</div>
<div class="tools-parts1" id="tool-2">
<img src="../assets/images/tools/4.png" class="img-fluid blur-up lazyload" alt="">
</div>
</div>
</div>
</div>
<div>
<div class="home text-center">
<img src="../assets/images/home-banner/50.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain">
<div>
<h4>welcome to tools</h4>
<h1>auto parts</h1>
<a href="#" class="btn btn-solid">shop now</a>
</div>
</div>
</div>
</div>
<div class="tools-parts" id="tool-3">
<img src="../assets/images/tools/1.png" class="img-fluid blur-up lazyload" alt="">
</div>
</div>
</div>
</div>
</div>
</section>
<!-- slider parallax effect jquery-->
<scriptsrc="../assets/js/parallax-effect.js"></script>
video in slider

<section class="p-0 ">
<div class="slide-1 home-slider">
<div>
<div class="home p-center text-center">
<div class="slider-contain" id="block" style="width: 100%; "
data-vide-bg="../assets/video/video.mp4" data-vide-options="position: 0% 50%">
</div>
</div>
</div>
<div>
<div class="home text-center">
<img src="../assets/images/home-banner/1.jpg" alt="" class="bg-img blur-up lazyload">
<div class="container">
<div class="row">
<div class="col">
<div class="slider-contain">
<div>
<h4>welcome to fashion</h4>
<h1>men fashion</h1>
<a href="#" class="btn btn-solid">shop now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Video js-->
<scriptsrc="../assets/js/jquery.vide.min.js"></script>